设计师必备流行的配色方案MD
很多小伙伴都说自己配色如屎,因为没学过色彩,没画过画,导致每次配色时都小心翼翼的。
然后去网上搜各种配色理论,看了什么冷暖、明暗等术语后开始照着去配色,然而还是一坨...(我也是这样)所以有段时间我专门去了解配色这玩意儿,发现配色其实没那么难,至少没像做平面设计、广告等那些设计那么难,UI 视觉界面的配色其实更“简单”(这里说的简单不是说配色简单,而是用色更简约)。所以我下面介绍一款配色利器给你。
MD 是由 Google 推出的设计语言,它更适用于 UI 视觉界面的配色,能起到更统一、更舒服的作用。MD 所展示的颜色较鲜艳,所以在设备上展示出来也是很有识别性。有时候大家看到某个界面颜色很突出,干净且简约,那一定是按照 MD 的颜色来设计的。它的色彩灵感来自于当代建筑等,并由此引发出了大胆的颜色,与单调乏味的周边环境形成鲜明的对比。包括目前很多优秀的作品,都是参照它的规范来设计的。因为我们今天只说颜色,所以如果你对 MD 的其他部分感兴趣的话,可以去网上搜下关于 MD 的文档。当中也包括有关于 Icon、框架层次、控件等如何搭配的讲解。(建议如果你英语还可以,最好看原版的)
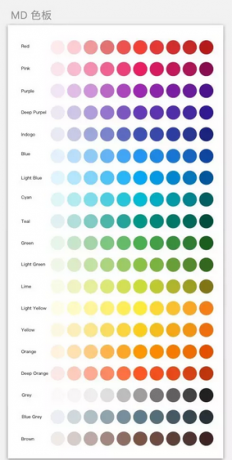
MD 给出的官方色谱你可能会看不懂,所以我做了一套更清晰的,见下图。
MD的颜色这样整个界面的基调都处于一个范围内,所以看起来也会很统一。另外这里边也有强调色,那何为强调色呢?比如你选择了三个色度值之后,想要突出按钮,那么就用其他颜色的色值来做按钮色来尽量突出这个按钮,所以你选择的这个颜色就是强调色,换种意思就是凸显出吸睛的颜色。
如果你大范围的用到强调色,那只需要用透明度来做不同位置的控制就足够了,不需要用过多的颜色来强调。当然,强调色是可有可无的,或许你看我的这个界面使用了这个颜色会觉得不搭,那是因为我的背景色全都偏暖了,所以加了个冷色会显得很突兀,主要还是看你界面是否存在多样性,然后自己看情况去配色。我的建议是:前期你先做好同色系的色彩搭配,然后再慢慢延展去做多色混搭。(并不是说单色搭配容易,其实单色更难,这样建议只是说先去做好统一,再去做变化)。
有时候我们看一个作品,会觉得这个作品好看,但是说不出来哪里好。包括不好的作品也一样,说不出哪里不好。这就是平时积累及总结的问题。人们经常说平时要多看多练,但其实多看多练不是最重要的。
我还是觉得做什么之前最主要的想明白,想想它为什么这么做,这样做的目的是什么?多去看看官方的设计文档、网上大家的作品及文章,自己再把它总结一遍,化为自己的知识,不然你就算看再多做再多,都是没卵用的。